
목차
북클럽 스킨 기준으로 작업했습니다.
1. 작업 위치
아래 이미지를 참조하여, [ 관리자 화면 → 스킨편집 → html편집 ] 으로 이동하면 [ html | css | 파일업로드 ] 탭메뉴가 보입니다. 여기서 작업을 진행합니다.

2. js 파일 추가
아래 첨부한 파일 (jquery.toc.zip)의 압축을 풀면, 아래 두개의 파일이 나옵니다.
- jquery.toc.js
- jquery.toc.min.js
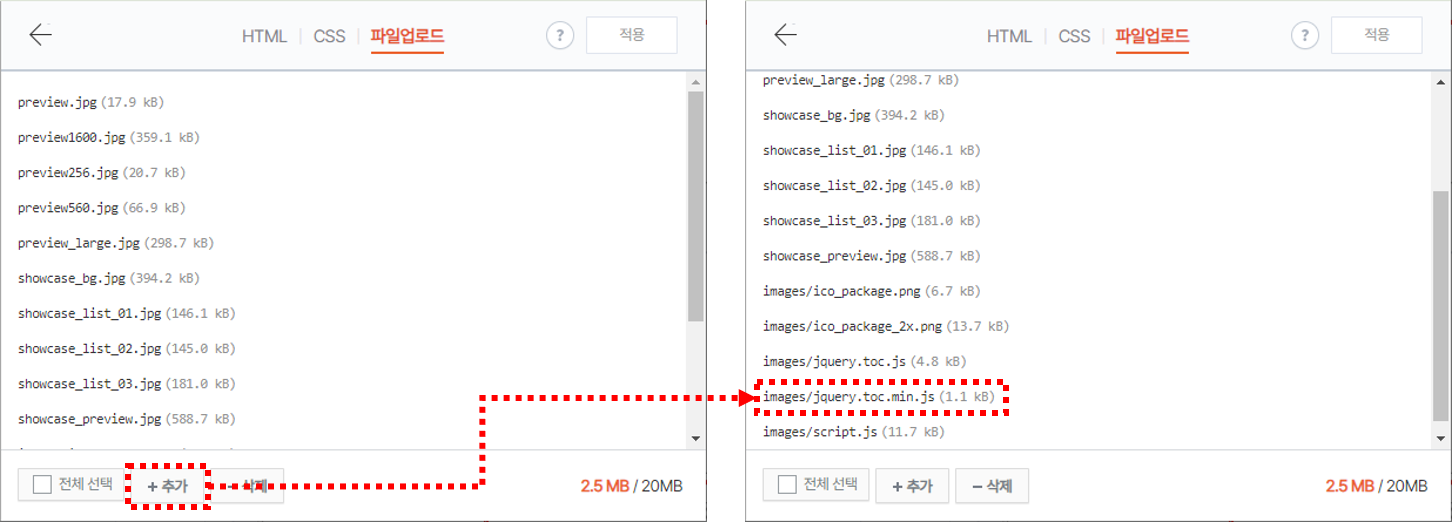
둘 중 아무거나 상관없이, [파일업로드 → 추가 ]로 파일을 올려줍니다.
(여기선 jquery.toc.min.js로 사용했습니다.)

3. html 수정
[ html ] 탭으로 이동해서 </head>와 </body>위에 아래 이미지를 참조하여 코드를 추가해 줍니다.

</head>위에 아래 코드 추가
첨부했던 2개 파일 중 jquery.toc.min.js를 사용했습니다.
<script type="text/javascript" src="./images/jquery.toc.min.js"></script></body>위에 아래 코드 추가
<!-- toc start -->
<script type="text/javascript">
$(function(){
$("#toc").toc( {content: ".entry-content", headings: "h2" , top: -90, isBlink : true, blinkColor : '#21B9DE' } )
});
</script>
<!-- toc end --> ※ 여기서 heading: "h2"는 "제목1"만 목차로 만들어 줍니다. 제목2도 추가하려면,
headings:"h2" → headings:"h2, h3"로 수정합니다.
※ 제목 태그는 "티스토리 css 제목 꾸미기" 참조
티스토리 css 제목 꾸미기
티스토리 css로 제목 꾸미기를 하면서 저장용으로 기록합니다. (※ "제목1"이 h1 인줄 알았는데 h2였습니다.) 제목1 티스토리 CSS 수정 ----→ .entry-content h2 제목2 티스토리 CSS 수정 ----------→ .entry-cont
sundancekidd.tistory.com
4. css 수정
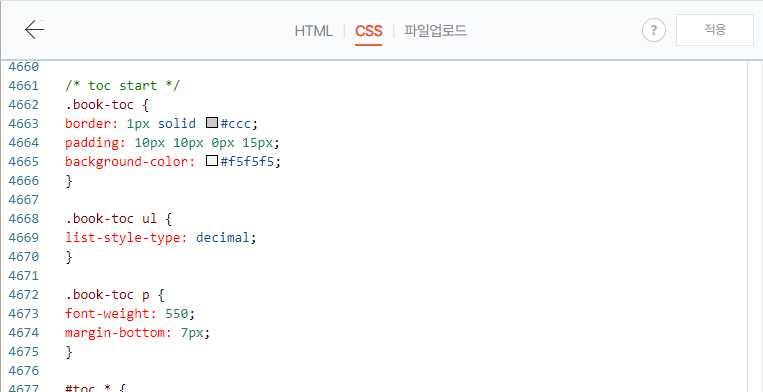
[ css ] 탭으로 이동해서 맨 끝에 아래 코드를 추가합니다.

/* toc start */
.book-toc {
border: 1px solid #ccc;
padding: 10px 10px 0px 15px;
background-color: #f5f5f5;
}
.book-toc ul {
list-style-type: decimal;
}
.book-toc p {
font-weight: 550;
margin-bottom: 7px;
}
#toc * {
font-size: 17px;
color: #676767;
}
#toc a {
text-decoration-line: none;
}
#toc a:hover {
color: #f00;
}
#toc ul {
margin-bottom: 0px;
margin-top: 5px;
}
#toc > li {
margin-bottom: 15px;
}
#toc {
margin-left: 10px;
}
#toc > li > ul li {
margin-bottom: 5px !important;
}
/* toc end */5. 글쓰기에 적용
아래 코드를 [ 글쓰기 ] 에서 [ html ] 모드로 바꿔준 후 [ 목차 ]가 나오기 원하는 곳에 추가해 줍니다. (보통 맨 위)
<div class="book-toc">
<p data-ke-size="size16"><b>목차</b></p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
</div>하지만 매번 넣기 번거로우니 [서식]을 이용해 에디터에서 사용하겠습니다.
6. 서식 만들기
- [ 관리자 화면 → 콘텐츠 → 서식 관리 → 서식 쓰기 ] 로 들어가서 html 모드로 바꾼 후 [서식 제목]을 입력하고, 위의 코드를 추가합니다

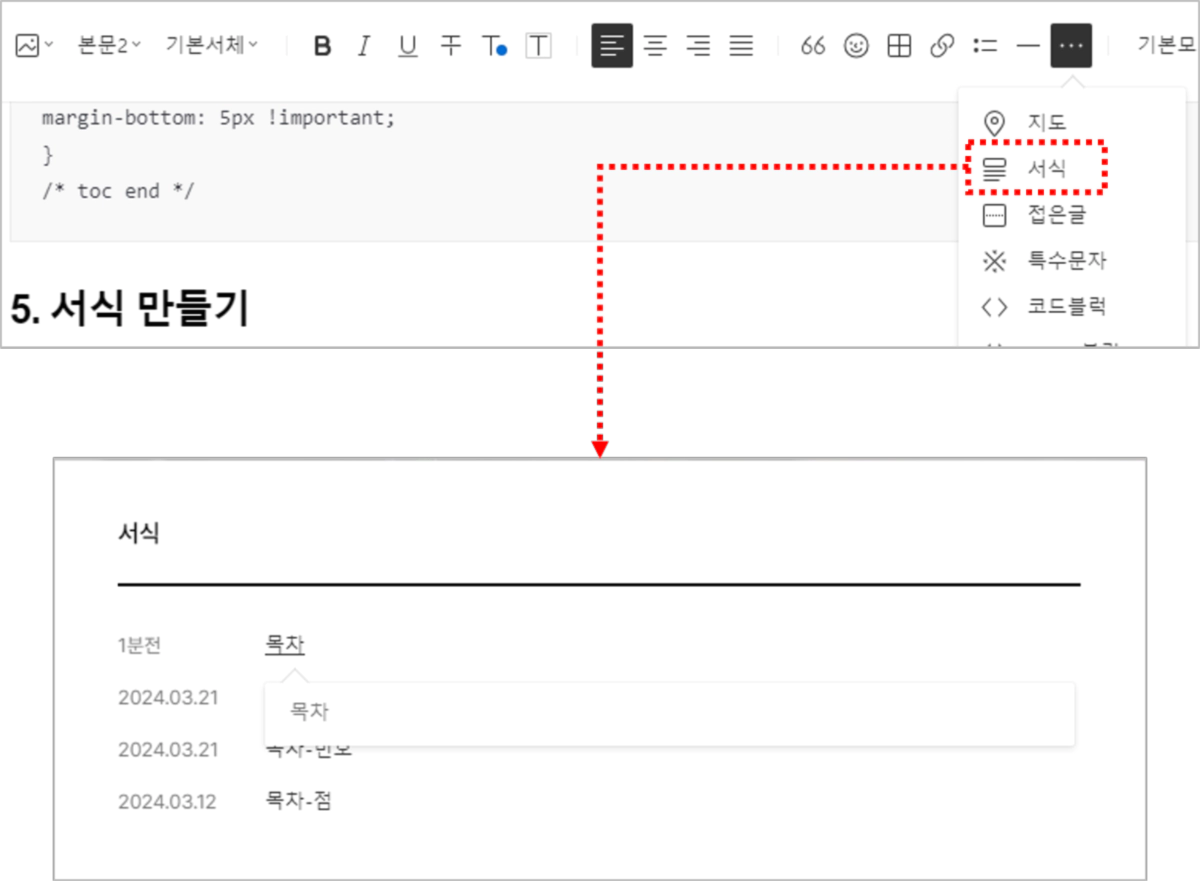
서식 만들기 - [ 글쓰기 ] 화면의 메뉴에서 아래 이미지처럼 서식을 불러와 삽입합니다

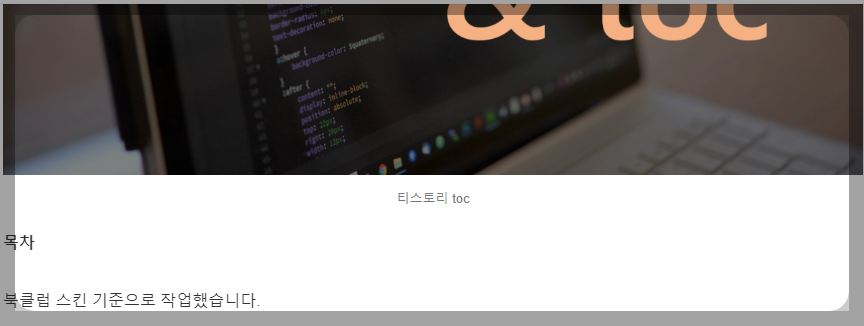
- 글쓰기 모드에서는 아래 [목차]란 글씨만 보이지만, 발행하면 정상적으로 표시합니다.


6. 목차 옵션
[ 5. 글쓰기에 적용 ]에서 추가한 코드를 보면 아래 부분이 있습니다.
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>여기서 "disc"는 목차의 리스트 앞에 검은색 점을 붙이는 태그인데, 다양하게 수정할 수 있습니다.
("티스토리 css 제목 꾸미기" 참조)
| none | 아무 표시 없음 |
| disc | 점 |
| circle | 속이 빈 원 |
| square | 사각형 |
| decimal | 숫자 |
| lower-roman | 로마숫자 소문자 |
| upper-roman | 로마숫자 대문자 |
| lower-alpha | 알파벳 소문자 |
| upper-alpha | 알파벳 대문자 |
위 표를 참고하여 서식을 몇가지 만들어 용도에 따라 쓸 수 있습니다.
'IT' 카테고리의 다른 글
| 티스토리 수식 넣기 (0) | 2024.04.03 |
|---|---|
| 티스토리 주석 넣기 (2) | 2024.04.03 |
| html css ul li 옵션 (4) | 2024.03.21 |
| 알리익스프레스 안드로이드 오토 무선 동글 (37) | 2024.03.06 |
| 워드프레스 제목, 카테고리 css 꾸미기 (35) | 2024.02.25 |



